윈도우 크롬 셀렉트박스 스타일(CSS) 옵션까지 상속
- created
- category
- worklog
운좋게 크롬만 고려하면 되는 작업이 있었는데 요청사항 중에 셀렉트박스에 특정 값이 선택되면 셀렉트박스 텍스트 컬러를 변경해달라는 줄 알고 작업한 내용이 있었다. 그런데 알고보니 셀렉트박스를 눌러 보이는 옵션 목록에까지 특정 옵션 값에만 컬러를 변경해달라는 요청이었어서, 그건 별도의 드롭다운 UI로 가져가야한다고 디자인부터 필요하다고 거절 의사를 전달했다.
디자인 리소스를 별로 들이지 않는 페이지라 그렇게 넘어갈 줄 알았는데 또 연락이 와서 다시 한번 확인 요청이 와 기본적인 폼요소에서는 스타일링이 불가능하다고 재전달했는데 전화로 기획자가 컬러가 들어간게 보인다고 하여 아무래도 서로 커뮤니케이션 문제가 있는게 아닐까 싶었다.
결국 자리에서 만나 확인해보니 커뮤니케이션 오류는 아니었고 같은 크롬이어도 운영체제별 차이가 있었다. 폼요소 모양이 다른 건 알고 있었지만 CSS의 영향까지 다를거라고는 생각 못했다.

맥 크롬에서는 이렇게 셀렉트박스 옵션에 전혀 스타일링을 할 수가 없는데…


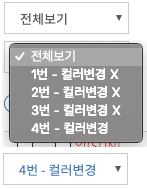
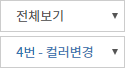
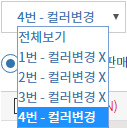
윈도우 크롬에서는 특정 값일 때 셀렉트에 넣은 컬러가 옵션에까지 상속되어 똑같이 컬러가 적용된 것처럼 보이는 현상이 있었다. 그래서 기획자가 컬러가 들어간게 보이는데 왜 불가능하다고 하냐는 이야기였던거다.
되돌아보면 폼요소를 쓰니까 브라우저 상관없이 윈도우도 체크했어야 하는데 생각이 짧았다.
결국 이 작업은 모바일까지 고려해야 하고 모바일에서도 옵션에 스타일링 되지 않기 때문에 결국 이 부분은 디자인 전달받아 드롭다운UI로 만들어 넣을 수 밖에 없었다.