크롬 76, 77 객체 크기 변화 랜더링 오류
- created
- category
- worklog

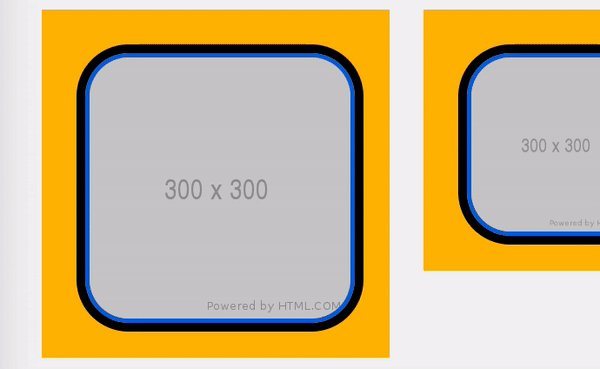
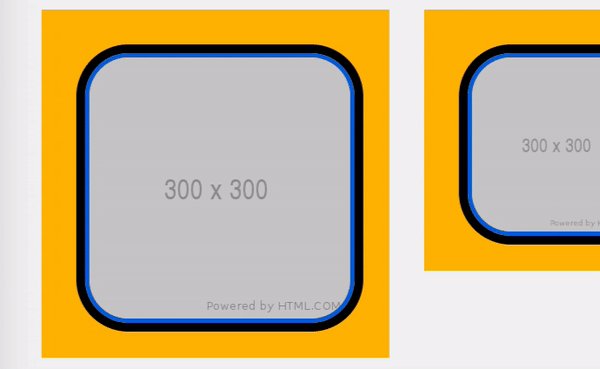
위 이미지는 정상적인 화면 캡쳐인데 캐러셀에서 액티브 아이템만 크기를 조금 더 확장하여 보여주는 형태를 취하고 있다.

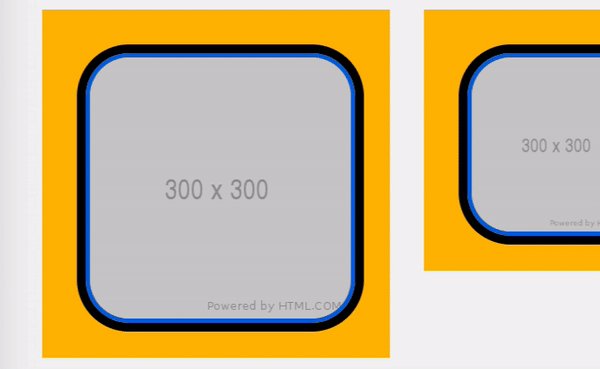
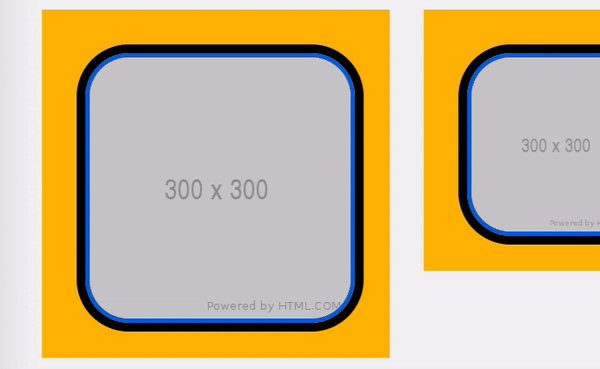
위 이미지는 비정상적 화면으로 캡쳐는 하단만 덜 노출되는데 때에 따라 우측까지 덜 노출될 때도 있었다. 크롬에서만 해당 문제가 생겼고 문제가 된 페이지는 작업된지 몇년이 지난 페이지라 크롬 업데이트로 인해 생긴 문제인게 거의 확실했다.
해당 문제가 확인 되었을 때 다른 업무로 바빠 일단 해결이 되면서 디자인 변화가 없는 방법으로 발견된 조치(가 알고보니 결정적인 해결 방법)를 취한 후 이제서야 정확한 원인 파악을 시도했다.
문제가 생기는 상황
- 페이지 로드 후 캐로셀 형태든, 마우스 오버든 객체의 크기가 변하는 동작이 취해지는 경우면서,
- 객체의 크기 변화는 객체 자체가 아니라 해당 객체를 감싸는 부모의 영향을 받으면서,
box-shadow속성이 사용된 경우- 그리고 변화하는 객체가
img,iframe류의 객체일 때
4가지 조건이 모두 충족되야 하는데 3번이 매우 의외여서 추가로 여러가지 조건으로 테스트를 더 해보았는데 의외로 transform 과 관련된 속성에는 아무런 문제가 발생하지 않고 transition을 사용하는 경우도 간헐적으로 발생하는데 이 경우는 GPU 사용 핵 translateZ(0)을 사용하면 쉽게 해결이 되었다.
대체 box-shadow는 뭐하는 놈이기에 이런 문제를 일으키나 하고 좀 찾아보니 변화를 주는 경우 성능을 제법 먹는 것 같다. 성능을 고려하여 box-shadow 는 가상 엘리먼트에 적용하고 opacity 로 조절하리는 팁이 있을 정도.
확인된 Desktop 기준 문제 발생 버전
- 77.0.3865.75
- 76.0.3809.132
- 76.0.3809.100
그리고 이 글을 쓰는 시점에서 해당 문제가 재현되지 않아 확인하여보니 크롬 77.0.3865.90 부터는 해당 문제가 해결 된 것으로 보인다. 로그를 봐도 이와 관련된 직접적인 내용은 없는데 다른 문제를 해결하면서 이 문제까지 함께 해결 된 것으로 추측된다.