vw 단위로 이미지 스프라이트 사용시 안드로이드에서 조금씩 어긋나는 버그
- created
- category
- worklog
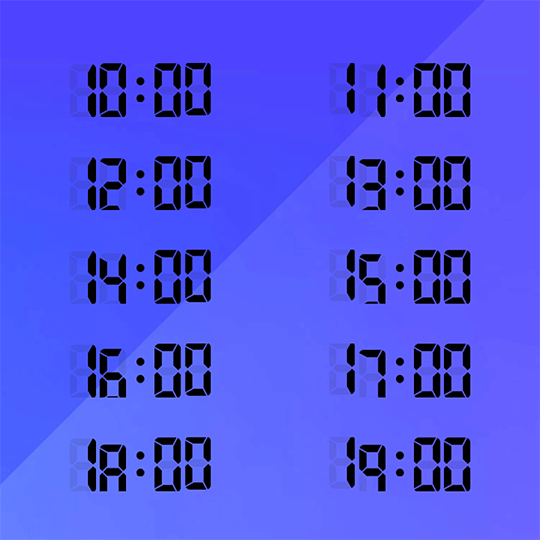
vw 단위로 작업하는데 이미지 스프라이트 방식을 사용한 부분에서 데스크톱 웹, iOS 웹 다 문제 없는데 유독 안드로이드 (갤럭시S7, S8….) 에서만 이미지 위치가 어긋나는 현상이 있었다.

코드에서 딱히 문제를 찾기 어려웠다. 너무 일반적이었는데…
@function sz($val) {
@return $val / 750 * 100vw; // 디자인이 아이폰 (375) 기준으로 작업되기 때문에 vw를 이렇게 변환
}
// 생략
.timeNum {
display: inline-block;
width: sz(36);
height: sz(75);
background: url("#{$imgPath}/txt_timeNumber.png") no-repeat 0 sz(-55);
background-size: 100% auto;
overflow: hidden;
vertical-align: top;
font-size: 0;
+ .timeNum {
margin-left: sz(3);
}
@for $i from 1 through 9 {
&.time#{$i} {
background-position: 0 sz($i * -95 - 55);
}
}
}
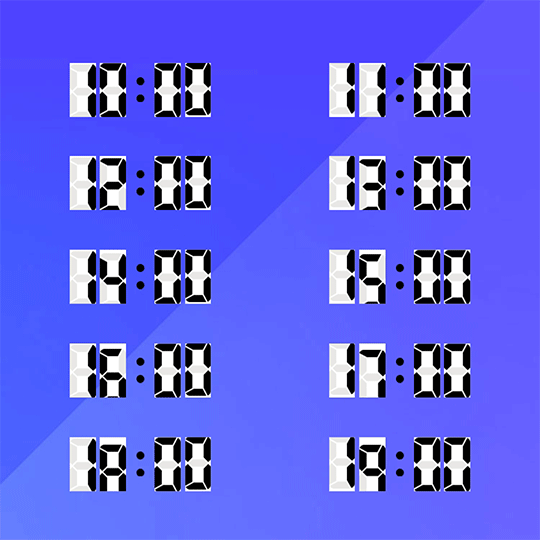
일단 텍스트와 연계된 작업에서 흔히 발생하는 vertical-align 차이가 문제일거라고 예상하고 정확하게 확인하기 위해 이미지 범위를 표시해본다.
.timeNum {
// 생략
background: #fff url("#{$imgPath}/txt_timeNumber.png") no-repeat 0 sz(-55);
// 생략
}

그랬더니 이미지 수직 정렬에 문제가 있을 줄 알았는데 그게 아니라 이미지 스프라이트 과정에서 차이가 발생했다는 걸 알게 됐다.
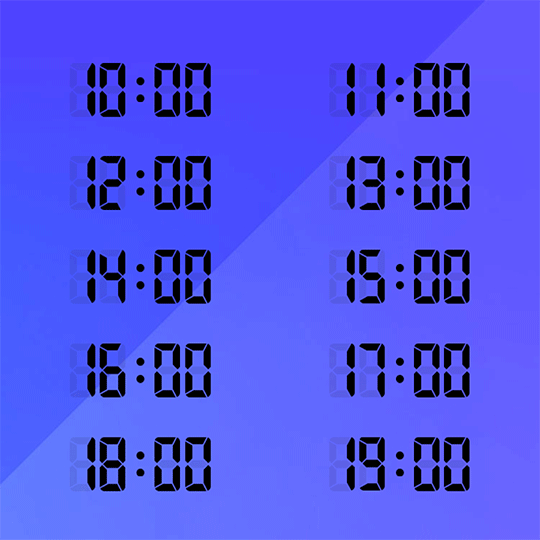
문제는 다른 디바이스에서는 문제가 발생하지 않기 때문에 백그라운드 위치값을 수정할 수는 없고 다른 해결 방법을 찾아야했다. 백그라운드로 이미지로 사용한 이미지 자체도 36px이고 저 .timeNum에 넓이도 36px이기 때문에 큰 기대는 하지 않고 백그라운드 사이즈 값도 vw 단위로 수정해봤다.
.timeNum {
// 생략
background-size: sz(36) auto;
// 생략
}

그랬더니 위처럼 다른 디바이스와 동일하게 정상적으로 노출됐다.
결론은 이미지 스프라이트 사용할 때 이미지 크기도 변하게 하기 위해서 background-size 값을 함께 넣어주는 경우 안드로이드를 고려하여 퍼센테이지가 아니라 정확한 vw 수치를 넣어줘야함.