CSS3 cubic-bezier 를 이용한 transition 효과
- created
- category
- worklog
CSS에서 트랜지션을 활용한 타이밍 효과는 주로 linear, ease, ease-in, ease-out, ease-in-out 를 사용하는데 이 규정된 효과 외에 디테일한 타이밍 조절 요청이 있었다.

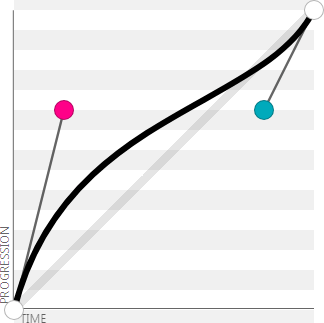
사실 디테일한 설정이 될거라고 생각 안했는데 언젠가 이걸 어디다 쓰나 싶었던 베지에 곡선이 여기에 활용 되었다. cubic-bezier는 위 이미지에 있는 그래프를 이용하면 쉽게 이해할 수 있는데 흰색점 (0, 0)지점에서 (1, 1)지점으로 진행되는 동안 중간 조절점 2개(핑크색점, 하늘색점)를 이용하여 곡선 그래프(3차 베지에 곡선)를 만들어 X축 시간이 가는동안 Y축인 진행속도를 조절할 수 있다. 값은 조절점 2개로 x축, y축 값을 지정하여 설정. (x, y, x, y).
예시 그래프는 처음엔. 속도가 빨랐다가 점차 속도가 늦춰지면서 흰색점 (1, 1)에 도착하며 끝이나는 효과.
흥미롭기도 하고 이번에 적용한 방법이기도 한데 진행(y)값에 0~1사이의 일반적인 값이 아닌 이를 벗어나는 0이하의 음수 혹은 1보다 큰 숫자를 쓰는 경우 역으로 갔다가 정상적인 방향으로 돌아오거나(음수) 지나쳤다가 다시 돌아오는(1보다 큰 숫자) 형태로 일반적인 한가지 방향이 아닌 진행방향의 변화를 주는 추가적인 효과를 볼 수도 있다.
http://cubic-bezier.com 를 이용하면 조금 더 편리하게 값을 조절할 수 있다.